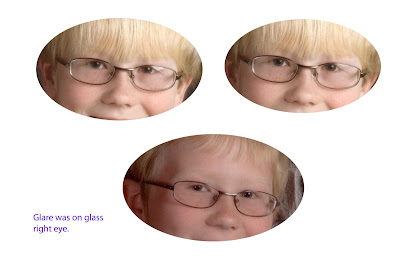
 Here is another example of glare removal, using the same techniques...
Here is another example of glare removal, using the same techniques... This is the original...
This is the original...
Get out of your comfort zone...Try something new....Teach.... Learn....Encourage....Grow
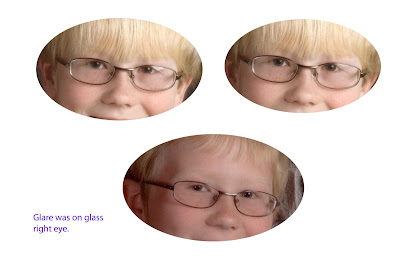
 Here is another example of glare removal, using the same techniques...
Here is another example of glare removal, using the same techniques... This is the original...
This is the original...


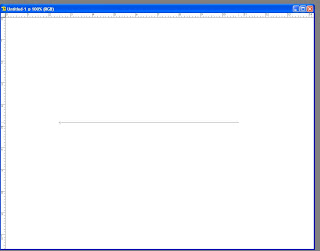
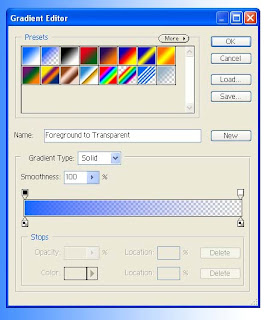
 Now click on the left side of the image and drag across to the right side, we want a long drag mark so we have lots of transition from color to transparent.
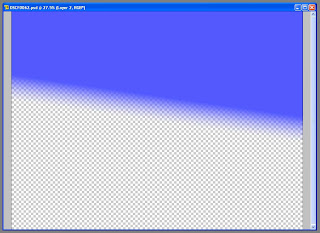
Now click on the left side of the image and drag across to the right side, we want a long drag mark so we have lots of transition from color to transparent. Notice how too the left of where you clicked the color is 100% Opaque and to the right of where you stopped dragging it is 100% Transparent. The transition between the two colors (Blue and Transparent) happens linearly between the two endpoints of the drag mouse operation. The gradient change will always happen parallel with the drag line, so dragging at an angle will rotate the gradient to occur parallel to the drag line.
Notice how too the left of where you clicked the color is 100% Opaque and to the right of where you stopped dragging it is 100% Transparent. The transition between the two colors (Blue and Transparent) happens linearly between the two endpoints of the drag mouse operation. The gradient change will always happen parallel with the drag line, so dragging at an angle will rotate the gradient to occur parallel to the drag line. If the gradient doesn't come out the way you would like, just hit CTRL+Z (or undo) and try it again. The gradient tool is basically a special paint bucket that doesn't cover the entire canvas uniformly.
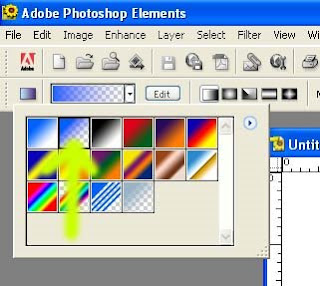
If the gradient doesn't come out the way you would like, just hit CTRL+Z (or undo) and try it again. The gradient tool is basically a special paint bucket that doesn't cover the entire canvas uniformly. We can add a stop, or color definition point by clicking above or below the gradient sample. This will allow us to define a hard point in the gradient. This can be a color change, a certain amount of transparency or just give a little more control over how the gradient is built. The color is defined below the gradient sample, while the opacity is defined above the gradient sample.
We can add a stop, or color definition point by clicking above or below the gradient sample. This will allow us to define a hard point in the gradient. This can be a color change, a certain amount of transparency or just give a little more control over how the gradient is built. The color is defined below the gradient sample, while the opacity is defined above the gradient sample. | Focal Length: 25mm F-number: F/4.2 Shutter: 1/3 Sec Iso: 100 Metering: Pattern Exp Program: Creative Biased Exp Comp: O Step |
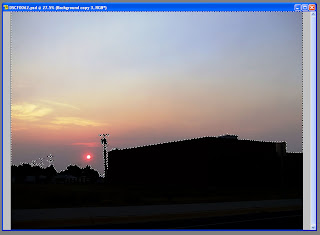
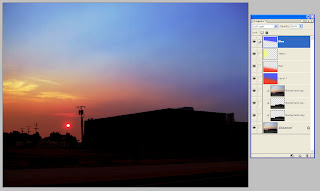
 I am going to start with a sunset photograph, that has decent coloration but not perfect.Notice how the foreground has significant detail, but nothing of interest really.The foreground distracts from the colors of the sunset and would be less distracting if a silhouette.The sky coloration is good, but it is not super amazing and can use a little help to make the colors more vivid.There are many ways we can silhouette the foreground, and I will show you my preferred method that still retains some foreground detail and doesn’t look like we just painted a blob over the foreground. First we start by duplicating the background layer. ( Layers-New-From Background-Multiply with 100% Opacity)
I am going to start with a sunset photograph, that has decent coloration but not perfect.Notice how the foreground has significant detail, but nothing of interest really.The foreground distracts from the colors of the sunset and would be less distracting if a silhouette.The sky coloration is good, but it is not super amazing and can use a little help to make the colors more vivid.There are many ways we can silhouette the foreground, and I will show you my preferred method that still retains some foreground detail and doesn’t look like we just painted a blob over the foreground. First we start by duplicating the background layer. ( Layers-New-From Background-Multiply with 100% Opacity) Now on the new layer we will delete the sky from the layer so we are only darkening the foreground.This is quickly done using the wand selection tool and selecting the lighter background, once everything is selected than ctrl-x to cut the selection from the layer. Quick side note:It can be tricky to leave the highlights on the objects, but that is crucial to maintain an appearance of realism to the foreground objects; look at the transformers on the power pull and notice the highlights that still remain.
Now on the new layer we will delete the sky from the layer so we are only darkening the foreground.This is quickly done using the wand selection tool and selecting the lighter background, once everything is selected than ctrl-x to cut the selection from the layer. Quick side note:It can be tricky to leave the highlights on the objects, but that is crucial to maintain an appearance of realism to the foreground objects; look at the transformers on the power pull and notice the highlights that still remain. Now that we have successfully darkened the foreground, we can still see some detail but maybe we want to darken it a little more…This is easily accomplished by copying the foreground darkening layer one more time.Now we are starting to get somewhere.Now it is time to work on the coloration; during the first background layer copy I liked what the multiplying of the background layer did for the sky coloring so I am going to copy the background layer again and multiply the entire layer with opacity of 60%.This will amplify the sky colors and darken the foreground a little more.
Now that we have successfully darkened the foreground, we can still see some detail but maybe we want to darken it a little more…This is easily accomplished by copying the foreground darkening layer one more time.Now we are starting to get somewhere.Now it is time to work on the coloration; during the first background layer copy I liked what the multiplying of the background layer did for the sky coloring so I am going to copy the background layer again and multiply the entire layer with opacity of 60%.This will amplify the sky colors and darken the foreground a little more. Lets start with the blue.Create a new layer that is a soft light and about 50% transparent.Using a blue foreground color lets do a single color gradient to transparent in the upper portion of the layer. We want the blue gradient to stop before the sky colors start becoming orangish-yellow.Once you have the blue layer done, lets add another one that is red, same process but we want the red layer to cover the bottom half of the photo.
Lets start with the blue.Create a new layer that is a soft light and about 50% transparent.Using a blue foreground color lets do a single color gradient to transparent in the upper portion of the layer. We want the blue gradient to stop before the sky colors start becoming orangish-yellow.Once you have the blue layer done, lets add another one that is red, same process but we want the red layer to cover the bottom half of the photo. Ultimately you will want some natural sky coloring between the two layers so don’t worry about matching up the gradients perfectly.
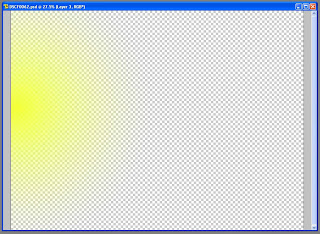
Ultimately you will want some natural sky coloring between the two layers so don’t worry about matching up the gradients perfectly. This process has subdued the yellow, so now let’s bring some of the yellow back.One the yellow layer we will use a circular gradient that centers on the edge of the photography in the transition zone from red to blue.This will add a yellow flare to the photograph.
This process has subdued the yellow, so now let’s bring some of the yellow back.One the yellow layer we will use a circular gradient that centers on the edge of the photography in the transition zone from red to blue.This will add a yellow flare to the photograph. Now that we have our color filter layers we can play with their individual opacity properties to adjust the coloring.REMEMBER, we are embellishing the natural colors of the photograph NOT completely changing them; so cautious that the colors are not over accentuated and made to look fake or surrealistic.
Now that we have our color filter layers we can play with their individual opacity properties to adjust the coloring.REMEMBER, we are embellishing the natural colors of the photograph NOT completely changing them; so cautious that the colors are not over accentuated and made to look fake or surrealistic. Now that we have arrived at our desired outcome, let’s see how much each layer has changed the photograph.Clicking on the eye symbol under the layer properties will hide a given layer, this should demonstrate what effect each layer is having. Colors might be a little vivid and bold in the final picture, but it shows how drastically we can change the coloration of a picture.
Now that we have arrived at our desired outcome, let’s see how much each layer has changed the photograph.Clicking on the eye symbol under the layer properties will hide a given layer, this should demonstrate what effect each layer is having. Colors might be a little vivid and bold in the final picture, but it shows how drastically we can change the coloration of a picture.
 | Picture Information: F-Stop : F/7.2 Focal Length: 9mm Shutter: 1/64 Sec Flash: 1 Iso: 200 Exp Comp: 0 Step |
I thought of a lot of examples of depth of field where I tried to be funny and came up with the following... I couldn't think of a funny way to approach the subject. I guess I didn't inherit great creativity from my daughter... go figure.
Simply put, depth of field is that area in an image that is in focus - some say acceptable focus. The area in front of or behind the subject can either be in focus or out of focus, depending on the effect for which you are looking.
There are several factors that affect depth of field: apature, distance to the subject, iso, the lense you are using and shutter speed. What I will focus on here (pardon the pun) is apature because it has probably the greatest affect. Suppose you want to take a picture of your middle brat standing in front of a tree and you want the tree in a soft blur. This effect tends to draw attention to the middle brat (and everybody knows he needs more attention). You need to setup your camera with a large f-stop of f5.6 or larger (remember a larger apature would be f2-a subject for another blog). Then move in pretty close to the middle brat and shoot the picture. Focus on his eyes and everything behind him should be out of focus. That's it!
The sketch below will sort of give you an idea of depth of field in a quick glance:

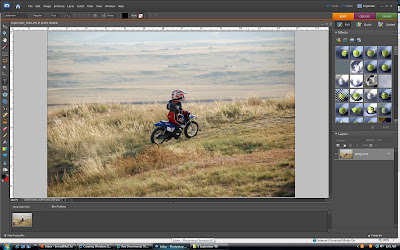
Now for some examples. This first one was taken a f5.0 with a shutter speed of 1/15 and the iso set at 400.
The second example was shot at f16 with a shutter speed of 1/6 of a second. As you can see, it si completely sharp.
Have fun and practice...
Cy

 For the above Vignetting, I used a gradient layer that transitioned from red to yellow (50° angle up and to the right), Square selection with a corner radius of 150 pixels and feathered at 75 pixels; the layer properties were color burn with 100% opacity.
For the above Vignetting, I used a gradient layer that transitioned from red to yellow (50° angle up and to the right), Square selection with a corner radius of 150 pixels and feathered at 75 pixels; the layer properties were color burn with 100% opacity. For the above Vignetting, I used the same layers but just tweaked the layer properties; New layer properties were exclusion with 26% opacity, Multiply with 100% opacity and soft light with 8% opacity.
For the above Vignetting, I used the same layers but just tweaked the layer properties; New layer properties were exclusion with 26% opacity, Multiply with 100% opacity and soft light with 8% opacity. For this picture I did the following:
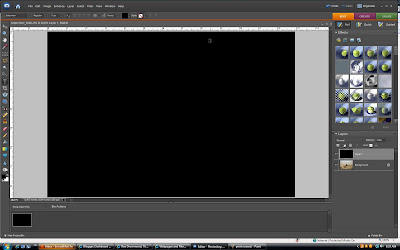
For this picture I did the following: First, open up the picture you would like to place a vignette around.
First, open up the picture you would like to place a vignette around. Next, go to the layers pallete and open up a new layer. Press the letter D to set your foreground color to black. Now press Alt-Backspace to fill this layer with black.
Next, go to the layers pallete and open up a new layer. Press the letter D to set your foreground color to black. Now press Alt-Backspace to fill this layer with black. Next, press M to get your Rectangular Marque tool. Drag your selection out with the Marque tool. For this particular one I went about an inch in. Now you need to feather your selection. Go to Select > Feather and choose a Feather Radius of 80-100 or whatever you like. Your edges should now be softened. For this particular photo I used a feather of 150 so the results would show easily.
Next, press M to get your Rectangular Marque tool. Drag your selection out with the Marque tool. For this particular one I went about an inch in. Now you need to feather your selection. Go to Select > Feather and choose a Feather Radius of 80-100 or whatever you like. Your edges should now be softened. For this particular photo I used a feather of 150 so the results would show easily. Now just press Backspace to reveal your vignette. Then go to Opacity and lower the slider down until it reaches a look you are looking for. I realize this may look better on a portrait or another photo, I just wanted to show you this technique.
Now just press Backspace to reveal your vignette. Then go to Opacity and lower the slider down until it reaches a look you are looking for. I realize this may look better on a portrait or another photo, I just wanted to show you this technique.
Alternatively, you could use the Oval Marque tool. Or, my favorite, use the Lasso Tool to freehand draw a more irregular pattern.
Rather than use black you could also set your background color to white or another color that compliments your work.
Just a few suggestions. Looking forward to what you create with the burned edge or vignette.